Selamat datang di website Copypastekode, pada tutorial kali ini kita akan belajar bagaimana cara atau membuat CRUD + datatables di Codeigniter 4.
Requirements : Sebelum mengikuti tutorial nya ada beberapa persyaratan yang harus dipenuhi terlebih dahulu
- Codeigniter 4 download disini
- File Datatables.js download disini
- File Jquery download disini
- File Js disini
Bagi yang sudah memenuhi persyaratan langsung saja kita mulai tutorialnya
Langkah-langkah membuat CRUD di Codeigniter 4 :
- Membuat database & table
- Setting & Koneksi Databse
- Membuat file Models
- Membuat file Controllers
- Membuat file Views
- Membuat method Tambah, Edit, Simpan & hapus pada Controler Crud.php
- Setting BaseController.php
- Integrasi Datatables
Membuat Database & Tabel
-- phpMyAdmin SQL Dump
-- version 4.9.0.1
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Waktu pembuatan: 02 Apr 2022 pada 14.12
-- Versi server: 10.3.16-MariaDB
-- Versi PHP: 7.3.6
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET AUTOCOMMIT = 0;
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `crud`
--
-- --------------------------------------------------------
--
-- Struktur dari tabel `anggota`
--
CREATE TABLE `anggota` (
`id_anggota` int(11) NOT NULL,
`username` varchar(30) NOT NULL,
`password` varchar(225) NOT NULL,
`nama` varchar(225) NOT NULL,
`tempat_lahir` varchar(150) NOT NULL,
`tanggal_lahir` date NOT NULL,
`jenis_kelamin` enum('Laki-laki','Perempuan','','') NOT NULL,
`prodi` enum('Matematika','Sistem Informasi','Statistika') NOT NULL,
`alamat` varchar(50) DEFAULT NULL,
`email` varchar(30) DEFAULT NULL,
`no_hp` char(13) DEFAULT NULL,
`gambar` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data untuk tabel `anggota`
--
INSERT INTO `anggota` (`id_anggota`, `username`, `password`, `nama`, `tempat_lahir`, `tanggal_lahir`, `jenis_kelamin`, `prodi`, `alamat`, `email`, `no_hp`, `gambar`) VALUES
(42, 'andrian26', '$2y$10$RBiyuqDDXAbrMcGdoeLRM.zf7G0NJ3x3d9nFxFnq8xzG2iN.8eicS', 'Andrian Ade Risma', 'Jayapura', '2021-05-02', 'Perempuan', 'Sistem Informasi', 'ARSO XI', 'andrian@gmail.com', '081344844767', '980758833_technology-asus-rog-hd-wallpaper-preview (1).jpg'),
(229, 'admin', '$2y$10$OEtMF4PDtzIJ7CZjsniWYu6nBoY0IxXd9KDyZ7CQNbAaOMIJh1Ika', 'Rara sawaki', 'Manokwari', '2021-11-30', 'Perempuan', 'Matematika', 'jhgfcvb', 'aan.andrianaa@gmail.com', '0987678', '2138470806_6251892.png'),
(230, 'admin76', '$2y$10$/Ge03tJTTtD3JzbfJ/5bHeu8N8fTKea9ta5GlPZMn2krJTnVSFJh.', 'ma\'ruf amin', 'Manokwari', '2021-11-30', 'Laki-laki', 'Sistem Informasi', 'jayapura', 'andrian@gmail.com', '0813121110', '1124144250_Logo_Uncen_Web_color-1-300x296.png'),
(234, 'admin8989', '$2y$10$pMeON8qtmw8yziLE9l6KXeqUtN5k5.sVArM5GjBaBjJMCJB0E24WG', 'ma\'jid', 'Genyem', '2021-11-23', 'Perempuan', 'Matematika', 'lk', 'aan@gmail.com', '098767', '1040231792_4318372888_6bc76694-dd86-4363-8010-703f6207d8f3.png'),
(235, 'kisman', '$2y$10$/N8EJnh9Ef4LttM8Q1tXkOVSAVqx4xdAWJ.E5ao.7.8F9Ft3OU6xy', 'Kevin', 'Arso', '2021-12-02', 'Laki-laki', 'Statistika', 'hihi', 'kevin@gmail.com', '098767', '1714198350_Kamera1.jpg'),
(236, 'niko', '$2y$10$MxzU37P0ZgNpdFg0fBQaEOVUhryfVKbrIkVn6Eo4qOXFL0fqSMg4S', 'nikolas', 'Serui', '1998-11-22', 'Laki-laki', 'Matematika', 'jojo', 'niko@gmail.com', '0813121110', '2008295359_tes.PNG'),
(237, 'yan007', '$2y$10$.k.Agx7ubjxFrealFK83yuHjiHVnA32jA8muYU5Yn2ml1vpeZqw0y', 'yanto', 'Serui', '1997-11-01', 'Laki-laki', 'Matematika', 'haha', 'yan@gmail.com', '098765', '1563091944_6251849.png'),
(238, 'admin', '$2y$10$xNGkt4EhUd4LXUQOHY8lNuNghAQ6nt/NHLFRQUwMocxHO0GGQC0yC', 'Andrian Ade Risma', 'Jayapura1', '2022-03-01', 'Laki-laki', 'Matematika', 'cwec', 'admin@gmail.com', '09876787', '212438973_asus-rog-zephyrus-g14.png'),
(239, 'Tes', '$2y$10$cbKr.i0VAPeLYkHHnU6QfuvhyAQ.3QvAgIFQTidfm17xCc8qwB9hy', 'Tes', 'Tes', '2022-03-31', 'Perempuan', 'Matematika', 'Uprus', 'admin@gmail.com', '081344844767', '1789346019_1489181115.jpg');
--
-- Indexes for dumped tables
--
--
-- Indeks untuk tabel `anggota`
--
ALTER TABLE `anggota`
ADD PRIMARY KEY (`id_anggota`);
--
-- AUTO_INCREMENT untuk tabel yang dibuang
--
--
-- AUTO_INCREMENT untuk tabel `anggota`
--
ALTER TABLE `anggota`
MODIFY `id_anggota` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=240;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;Klik database crud kemudian temukan menu SQL lalu pastekan Query SQL diatas :pada menu SQL di phpMyAdmin, seperti petunjuk berikut :
Setting & Koneksi Database
Setelah itu buka file .env, lalu modifikasi seperti contoh gambar berikut :
Sebelum di modifikasi :
Membuat Models
Langkah ke-3 adalah membuat file Model disini saya membuat file Model dengan nama Model_crud, bebas kalian bisa gunakan nama apa saja tapi huruf awalnya harus huruf besar.
Buka folder app/Models , kemudian tambahkan file baru dengan nama Model_crud, seperti gambar berikut :
<?php
namespace App\Models;
use CodeIgniter\Model;
class Model_crud extends Model
{
protected $table = 'anggota';
protected $primaryKey = 'id_anggota';
protected $useAutoIncrement = true;
protected $allowedFields = ['username','nama','tempat_lahir', 'tanggal_lahir','jenis_kelamin','prodi','alamat','email','no_hp','foto'];
}- $table adalah untuk nama tabel yang akan digunakan atau yang akan diakses oleh Model.
- $primaryKey adalah nama kolom untuk primary key.
- $useAutoIncrement untuk mengaktifkan auto increment pada primary key.
- $allowedFields berisi daftar nama kolom yang boleh kita dari database.
Sebenarnya masih banyak konfigurasi Model lainnya, kalian bisa melihat pada dokumentasi dari Codeigniter 4 berikut Dokumentasi Model CI 4
Membuat Controllers
Langkah ke-4 adalah membuat file Controller, disini saya memberi nama Controllernya dengan nama Crud.php, sama halnya dengan Model pemberian nama Controller harus menggunakan huruf kapital atau huruf besar pada huruf awalan-nya.
Buka folder app/Controllers, kemudian tambahkan file dengan nama Crud.php, seperti gambar dibawah :
 |
| Crud.php |
<?php
namespace App\Controllers;
use App\Models\Model_crud;
class Crud extends BaseController
{
public function __construct()
{
$this->anggota = new Model_crud();
}
public function index()
{
$data = [
'anggota' => $this->anggota->findAll()
];
return view('crud/data_crud', $data);
}
}Membuat Views
Langkah ke-5 membuat Views, cari folder dengan nama Views kemudian tambahkan folder baru dengan nama crud, lalu tambahkan file pada folder crud dengan nama data_crud.php seperti contoh gambar dibawah ini :
 |
| data_crud.php |
kemudian isikan kode dibawah ini pada data_crud.php :
<html lang="en">
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Crud</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3">
</head>
<body>
<h4 class="text-center mt-5">Crud + Datatables</h4>
<div class="container-fluid mt-5">
<div class="card"> <div class="card-header"> <!-- Button trigger modal --> <a href="<?= base_url('crud/tambah'); ?>" type="button" class="btn-sm btn btn-primary"> Tambah Data </a> </div> <div class="card-body"> <div class="table-responsive"> <table class="table table-striped text-center"> <thead class="text-white bg-primary text-capitalize"> <tr> <th>No</th> <th>username</th> <th>nama</th> <th>tempat lahir</th> <th>tanggal lahir</th> <th>jenis kelamin</th> <th>aksi</th> </tr> </thead> <tbody> <!-- Ketika data kosong tampilkan ini --> <?php if (empty($anggota)) : ?> <td colspan="6"> <div align="center" class="alert alert-danger" role="alert"> Data tidak ditemukan </div> </td> <?php endif; ?>
<?php foreach ($anggota as $key => $data) : ?>
<tr> <td><?= $key + 1 ?></td> <td><?= $data['username']; ?></td> <td><?= $data['nama']; ?></td> <td><?= $data['tempat_lahir']; ?></td> <td><?= $data['tanggal_lahir']; ?></td> <td><?= $data['jenis_kelamin']; ?></td> <td> <a href="<?= base_url('crud/edit/' . $data['id_anggota']); ?>" class="btn btn-sm btn-primary">Edit</a> <a href="<?= base_url('crud/hapus/' . $data['id_anggota']); ?>" class="btn btn-sm btn-danger mx-1">Delete</a> </td> </tr>
<?php endforeach; ?>
</tbody> </table> </div> </div> </div> </div>
</body></html>Jika server nya berhasil dijalankan, langsung saja kita jalankan aplikasi Crud Codeigniter kita pada web browser lalu ketikan URL berikut localhost:8080/crud
 |
| gambar tabel crud |
sampai sini kita telah berhasil Membuat Read atau menampilkan data, selanjutnya Kita akan membuat fitur Create Update dan Delete
Membuat method Tambah, Edit, Simpan & hapus pada Controler Crud.php
<?php
namespace App\Controllers;
use App\Models\Model_crud;
class Crud extends BaseController
{
public function __construct()
{
$this->validation = \Config\Services::validation();
$this->anggota = new Model_crud();
}
public function index()
{
$data = [
'anggota' => $this->anggota->findAll()
];
return view('crud/data_crud', $data);
}
public function tambah()
{
$data = [
'title' => 'Tambah Data Mahasiswa',
'validation' => $this->validation,
];
return view('crud/tambah_data', $data);
}
public function edit($id_anggota)
{
$data = [
'title' => 'Edit',
'validation' => \Config\Services::validation(),
'anggota' => $this->anggota->where('id_anggota', $id_anggota)->first(),
];
return view('crud/edit_data', $data);
}
public function simpan()
{
if (!$this->validate([
'username' => [
'rules' => 'required|is_unique[anggota.username,id_anggota,{id_anggota}]',
'errors' => [
'required' => '{field} wajib diisi!',
'is_unique' => '{field} sudah terdaftar',
]
],
'nama' => [
'rules' => 'required',
'errors' => [
'required' => '{field} wajib diisi!',
]
],
'tempat_lahir' => [
'rules' => 'required',
'errors' => [
'required' => '{field} wajib diisi!',
]
],
'tanggal_lahir' => [
'rules' => 'required',
'errors' => [
'required' => '{field} wajib diisi!',
]
],
'jenis_kelamin' => [
'rules' => 'required',
'errors' => [
'required' => '{field} wajib diisi!',
]
],
'prodi' => [
'rules' => 'required',
'errors' => [
'required' => '{field} wajib diisi!',
]
],
'alamat' => [
'rules' => 'required',
'errors' => [
'required' => '{field} wajib diisi!',
]
],
'email' => [
'rules' => 'required|valid_email|is_unique[anggota.email,id_anggota,{id_anggota}]',
'errors' => [
'required' => '{field} wajib diisi!',
'is_unique' => '{field} sudah terdaftar',
'email' => '{field} Masukan email yang valid!',
]
],
'no_hp' => [
'rules' => 'required|numeric',
'errors' => [
'required' => '{field} wajib diisi!',
'numeric' => '{field} hanya boleh disi dengan angka!',
]
],
])) {
$typeSubmit = $this->request->getVar('submit');
if ($typeSubmit == "tambah") {
return redirect()->to('crud/tambah')->withInput()->with('validation', $this->validation);
} else if ($typeSubmit == "edit") {
return redirect()->to('crud/edit/' . $this->request->getVar('id_anggota'))->withInput()->with('anggota', $this->anggota->where('id_anggota', $this->request->getVar('id_anggota'))->first(), 'validation', $this->validation);
}
}
$id_anggota = $this->request->getVar('id_anggota');
$username = $this->request->getVar('username');
$nama = $this->request->getVar('nama');
$tempat_lahir = $this->request->getVar('tempat_lahir');
$tanggal_lahir = $this->request->getVar('tanggal_lahir');
$jenis_kelamin = $this->request->getVar('jenis_kelamin');
$prodi = $this->request->getVar('prodi');
$alamat = $this->request->getVar('alamat');
$email = $this->request->getVar('email');
$no_hp = $this->request->getVar('no_hp');
if (!empty($id_anggota)) {
$simpan = $this->anggota->update($id_anggota, [
'username' => $username,
'nama' => $nama,
'tempat_lahir' => $tempat_lahir,
'tanggal_lahir' => $tanggal_lahir,
'jenis_kelamin' => $jenis_kelamin,
'prodi' => $prodi,
'alamat' => $alamat,
'email' => $email,
'no_hp' => $no_hp,
]);
$response = "Data Berhasil di Update";
} else {
$simpan = $this->anggota->save([
'username' => $username,
'nama' => $nama,
'tempat_lahir' => $tempat_lahir,
'tanggal_lahir' => $tanggal_lahir,
'jenis_kelamin' => $jenis_kelamin,
'prodi' => $prodi,
'alamat' => $alamat,
'email' => $email,
'no_hp' => $no_hp,
]);
$response = "Data Berhasil di Tambahkan";
}
if ($simpan) {
session()->setFlashdata('success', $response);
return redirect()->to('crud');
} else {
session()->setFlashdata('error', 'Proses Gagal Dilakukan!');
return redirect()->to('crud');
}
}
public function hapus($id_anggota)
{
$this->anggota->delete($id_anggota);
session()->setFlashdata('success', 'Data Berhasil di Hapus!');
return redirect()->to('crud');
}
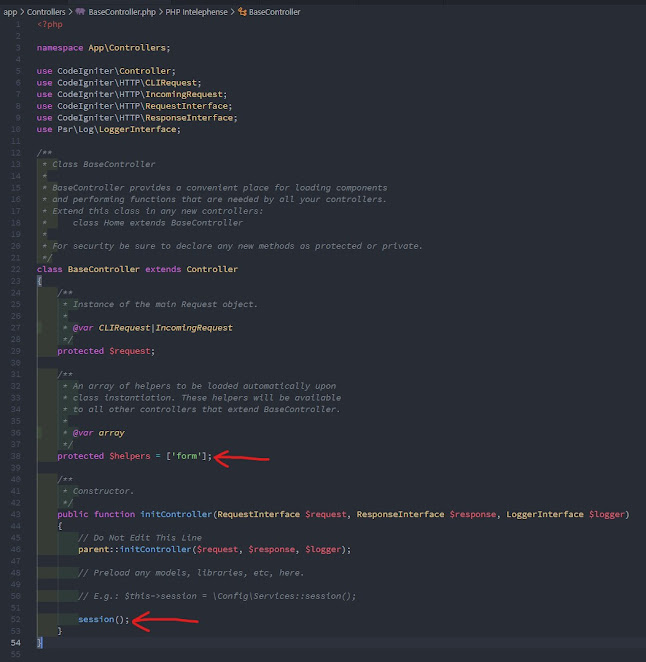
}Setting BaseController.php
ohhh iya teman-teman, hampir lupa perlu diketahui jika pada project ini kita menggunakan bootstrap 5 css dengan cara akses melalui internet, pastikan teman-teman harus ter-koneksi internet sebelum menjalankan project-nya, jika teman-teman ingin menggunakan bootstrap 5 css secara offline teman-teman download terlebih dahulu file bootstrap 5 css, kemudian copy dan paste-kan file bootstrap 5 css pada folder public di project codeigniter 4 teman-teman dan terakhir tambahkan juga <link> dan <script> untuk mengakses file bootstrap 5 css tersebut.
Sampai disini Aplikasi CRUD + Datatables kita sudah selesai. Gimana teman-teman apakah ada yang bermasalah pada kodingannya, jika ada yang ingin di tanyakan, jangan ragu untuk bertanya pada kolom komentar. Sampai jumpa pada tutorial-tutorial berikutnya semoga bermanfaat bye..byee ^^





























Boleh minta filenya bang? Untuk tugas
BalasHapusVery good tutorial.
BalasHapusThank you so much.
Please create more toturials about Ci4.
Reply