Crud Laravel 9 - Selamat datang di website CopyPasteKode, pada tutorial kali ini kita akan belajar bagaimana cara membuat fitur CRUD dengan menggunakan Laravel versi 9, CRUD merupakan singkatan dari istilah berikut :
- C : Create
- R : Read
- U : Update
- D : Delete
Tutorial Laravel 9 ini merupakan lanjutan dari tutorial Laravel sebelumnya yaitu Tutorial cara Instalasi Laravel, tutorial cara Templating dengan Laravel, bagi teman-teman yang belum mengikuti tutorial sebelumnya saya sarankan untuk mengikuti tutorial-tutorial sebelumnya yaitu :
- Instalasi Laravel pada link : https://copypastekode.blogspot.com/2022/05/tutorial-laravel-9-1-instalasi.html
- Templating dengan Laravel pada link: https://copypastekode.blogspot.com/2022/05/tutorial-laravel-9-2-templating.html
Langkah-langkah membuat CRUD dengan Laravel :
- Membuat Database baru
- Menghubungkan database dengan project
- Membuat Tabel baru di database
- Membuat Model
- Membuat Dummy data / data palsu
- Membuat Controller
- Membuat view
- Menambahkan Route
- Testing Fitur CRUD
Baiklah tanpa perlu berlama-lama langsung saja kita mulai dengan tahap atau langkah yang pertama yaitu membuat tabel baru pada database MySQL.
Membuat Database
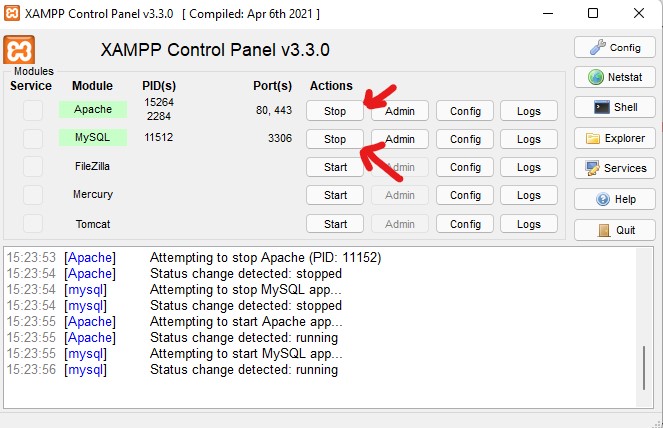
Buka XAMPP dan jalankan Apache dan MySQL, seperti petunjuk gambar dibawah :
Setelah itu klik tombol Admin pada baris MySQL, seperti petunjuk gambar dibawah:
Setelah menekan tombol seperti gambar diatas kita akan diarahkan ke phpMyAdmin, kemudian buat database baru dengan nama terserah, disini saya akan menggunakan nama Crud untuk nama database yang akan digunakan, seperti petunjuk dibawah :
Menghubungkan Database
Buka project Laravel teman-teman pada kode editor, disini saya menggunakan Visual Studio Code (VS Code), saya merekomendasikan teman-teman untuk menggunakan VS Code ini sebagai Code Editor, setelah project sudah terbuka pada code editor cari file dengan nama .env pada project Laravel teman-teman seperti gambar dibawah :
Buka file .env kemudian isikan nama database dengan nama crud, seperti petunjuk gambar dibawah :
Sampai disini kita telah berhasil menghubungkan database dengan project kita.
Membuat Model dan Tabel
Supaya tutorial nya tidak terlalu panjang disini saya menggabungkan langkah ke-3 dan ke-4 menjadi satu proses.
Buka terminal pada Visual Studio Code dengan short cut Ctrl+` seperti gambar berikut :
kemudian ketikan perintah berikut pada terminal :
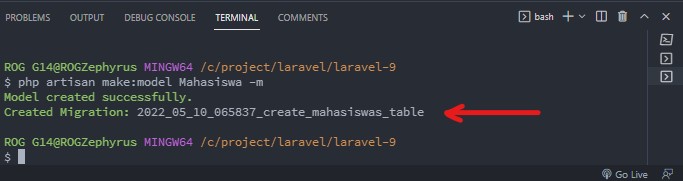
- php artisan make:model Mahasiswa -m
Penjelasan: Perintah diatas adalah untuk membuat Models dengan nama Mahasiswa dan sekaligus membuat file migrations, yang dimana file migrations ini akan menjadi tabel baru di database MySQL kita.
Petunjuk dengan gambar :
Buka folder database/migrations pada project Laravel teman-teman, lalu cari dan buka file dengan nama seperti gambar diatas,kemudian modifikasi sehingga menjadi seperti berikut :
- <?php
- use Illuminate\Database\Migrations\Migration;
- use Illuminate\Database\Schema\Blueprint;
- use Illuminate\Support\Facades\Schema;
- return new class extends Migration
- {
- /**
- * Run the migrations.
- *
- * @return void
- */
- public function up()
- {
- Schema::create('mahasiswa', function (Blueprint $table) {
- $table->id();
- $table->char('nim', 14);
- $table->string('nama', 50);
- $table->enum('jenis_kelamin', ['Laki-laki', 'Perempuan']);
- $table->enum('prodi', ['Matematika', 'Statistika', 'Sistem Informasi']);
- $table->timestamps();
- });
- }
- /**
- * Reverse the migrations.
- *
- * @return void
- */
- public function down()
- {
- Schema::dropIfExists('mahasiswa');
- }
- };
Langkah selanjutnya adalah menjalankan migration agar file migrations yang telah kita buat akan secara otomatis masuk ke dalam database kita, dengan menuliskan perintah berikut pada terminal :
- php artisan migrate:refresh --path=database/migrations/nama_file_migrations.php
Penjelasan : perlu diketahui bawah nama dari file migrations tidak selalu sama tergantung tahun, bulan, tanggal dan jam pada saat pembuatan file migrations ini, untuk nama_file_migratios.php isikan dengan nama file migration yang teman-teman buat.
Setelah mengetikkan script : php artisan migrate:refresh --path=database/migrations/nama_file_migrations.php
lalu tekan enter tunggu sampai proses migrate selesai dijalankan, jika sudah buka database phpMyAdmin kemudian periksa apakah table dengan nama mahasiswa sudah masuk ke dalam database atau belum, jika proses migrate nya berhasil dijalankan seharusnya tabel mahasiswa sudah berada didalam database crud ini.
Sampai disini kita telah berhasil menambahkan tabel baru pada database kita dengan menggunakan fitur Migrate bawaan Laravel.
Selanjutnya modifikasi model Mahasiswa yang sudah dibuat bersamaan dengan file migrate nya, buka folder app/Models temukan file dengan nama Mahasiswa.php , setelah itu modifikasi isi file Mahasiswa.php seperti petunjuk dibawah :
File Mahasiswa.php sebelum modifikasi :
- <?php
- namespace App\Models;
- use Illuminate\Database\Eloquent\Factories\HasFactory;
- use Illuminate\Database\Eloquent\Model;
- class Mahasiswa extends Model
- {
- use HasFactory;
- }
File Mahasiswa.php setelah modifikasi :
- <?php
- namespace App\Models;
- use Illuminate\Database\Eloquent\Factories\HasFactory;
- use Illuminate\Database\Eloquent\Model;
- class Mahasiswa extends Model
- {
- use HasFactory;
- protected $table = 'mahasiswa';
- protected $primaryKey = 'id';
- protected $fillable = ['nim', 'nama', 'jenis_kelamin', 'prodi'];
- }
Membuat Dummy Data
Ketik kan perintah berikut pada terminal :
- php artisan make:factory MahasiswaFactory --model=Mahasiswa
Tunggu sampai proses selesai, jika sudah buka folder database/factories temukan dan buka file dengan nama MahasiswaFactory.php, kemudian modifikasi
Sebelum modifikasi :
- <?php
- namespace Database\Factories;
- use Illuminate\Database\Eloquent\Factories\Factory;
- /**
- * @extends \Illuminate\Database\Eloquent\Factories\Factory<\App\Models\Mahasiswa>
- */
- class MahasiswaFactory extends Factory
- {
- /**
- * Define the model's default state.
- *
- * @return array<string, mixed>
- */
- public function definition()
- {
- return [
- //
- ];
- }
- }
Setelah dimodifikasi :
- <?php
- namespace Database\Factories;
- use Illuminate\Database\Eloquent\Factories\Factory;
- use App\Models\Mahasiswa;
- /**
- * @extends \Illuminate\Database\Eloquent\Factories\Factory<\App\Models\Mahasiswa>
- */
- class MahasiswaFactory extends Factory
- {
- /**
- * Define the model's default state.
- *
- * @return array<string, mixed>
- */
- protected $model = Mahasiswa::class;
- public function definition()
- {
- $jenis_kelamin = $this->faker->randomElement($array = array('Laki-laki', 'Perempuan'));
- $prodi = $this->faker->randomElement($array = array('Matematika', 'Statistika', 'Sistem Informasi'));
- return [
- 'nim' => $this->faker->unique()->numerify(),
- 'nama' => $this->faker->name(),
- 'jenis_kelamin' => $jenis_kelamin,
- 'prodi' => $prodi,
- ];
- }
- }
Jalankan perintah berikut didalam terminal :
- $ php artisan tinker
Seperti petunjuk gambar dibawah :
Setelah itu ketikan lagi perintah berikut pada terminal :
- Mahasiswa::factory()->count(50)->create()
Ikuti petunjuk diatas dan tunggu sampai prosesnya selesai.
Penjelasan : perintah Mahasiswa::factory()->count(50)->create() adalah untuk membuat fakde data atau data palsu pada table mahasiswa di database crud kita, dengan cara ini kita tidak perlu menginput data contoh atau testing satu per satu.
Buka kembali phpMyAdmin kemudian cek apakah fake data yang telah kita buat tadi sudah ada atau belum jika teman-teman mengikuti semua langkah-langkah diatas harusnya sudah ada, seperti contoh gambar dibawah :
Membuat Controller
Ketikan perintah make controller pada terminal untuk membuat controller yang akan kita gunakan untuk membuat fitur CRUD, dengan perintah sebagai berikut :
- php artisan make:controller MahasiswaController --model=Mahasiswa
Tekan enter setelah mengetikkan baris diatas, tunggu sampai proses pembuatan controller dengan nama ControllerCrud selesai dibuat.
Penjelasan :
- php artisan make:controller MahasiswaController adalah perintah untuk membuat controller dengan nama "MahasiswaController".
- --model=Mahasiswa adalah perintah untuk membuat controller, dimana semua method yang kita butuhkan untuk membuat fitur CRUD sudah langsung disediakan oleh Laravel dan mendeklarasikan model yang digunakan pada MahasiswaController
Buka folder app/Http/Controllers kemudian temukan dan buka file dengan nama ControllerCrud.php , kemudian modifikasi.
Sebelum di modifikasi :
<?php
namespace App\Http\Controllers;
use App\Models\Mahasiswa;
use Illuminate\Http\Request;
class MahasiswaController extends Controller
{
public function index()
{
//
}
public function create()
{
//
}
public function store(Request $request)
{
//
}
public function show(Mahasiswa $mahasiswa)
{
//
}
public function edit(Mahasiswa $mahasiswa)
{
//
}
public function update(Request $request, Mahasiswa $mahasiswa)
{
//
}
public function destroy(Mahasiswa $mahasiswa)
{
//
}
}
<?php
namespace App\Http\Controllers;
use App\Models\Mahasiswa;
use Illuminate\Http\Request;
class MahasiswaController extends Controller
{
public function index()
{
$data = [
'title' => 'Data Mahasiswa',
'mahasiswa' => Mahasiswa::latest()->paginate(5),
];
return view('mahasiswa.mahasiswa', $data, compact('data'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
public function create()
{
$data = [
'title' => 'Tambah Data Mahasiswa',
];
return view('mahasiswa.tambah_mahasiswa', $data);
}
public function store(Request $request)
{
$validatedData = $request->validate([
'nim' => ['required', 'unique:mahasiswa', 'max:14'],
'nama' => 'required',
'jenis_kelamin' => 'required',
'prodi' => 'required',
]);
Mahasiswa::create($request->all());
return to_route('mahasiswa.index')->with('success', 'Data Berhasil Ditambahkan');
}
public function show(Mahasiswa $mahasiswa)
{
//
}
public function edit(Mahasiswa $mahasiswa)
{
$data = [
'title' => 'Edit Data Mahasiswa',
'mahasiswa' => $mahasiswa,
];
return view('mahasiswa.edit_mahasiswa', $data, compact('data'));
}
public function update(Request $request, Mahasiswa $mahasiswa)
{
if ($request->nim != $mahasiswa->nim) {
$validatedData = $request->validate([
'nim' => ['required', 'unique:mahasiswa', 'max:14'],
'nama' => 'required',
'jenis_kelamin' => 'required',
'prodi' => 'required',
]);
} else {
$validatedData = $request->validate([
'nim' => ['required', 'max:14'],
'nama' => 'required',
'jenis_kelamin' => 'required',
'prodi' => 'required',
]);
}
$mahasiswa->update($request->all());
return to_route('mahasiswa.index')->with('success', 'Data Berhasil Diupadte');
}
public function destroy(Mahasiswa $mahasiswa)
{
$mahasiswa->delete();
return to_route('mahasiswa.index')->with('success', 'Data Berhasil Dihapus');
}
}
Membuat View
Buat Folder baru dengan nama mahasiswa didalam folder resources/views , seperti contoh gambar dibawah:
Tambahkan file view sebagai berikut:
- mahasiswa.blade.php
- tambah_mahasiswa.blade.php
- edit_mahasiswa.blade.php
Seperti petunjuk gambar berikut :
Buka file edit_mahasiswa.blade.php, kemudian tambahkan script berikut :
- @extends('templates.index')
- @section('content')
- <div class="card">
- <div class="card-header">
- </div>
- <div class="card-body">
- <form action="{{ route('mahasiswa.update', $mahasiswa) }}" method="POST">
- @method('PUT')
- @csrf
- <div class="form-group">
- <label for="nim">NIM</label>
- <input type="hidden" name="id" value="{{ $mahasiswa->id }}">
- <input type="number" name="nim" class="form-control @error('nim') is-invalid @enderror" id="nim"
- value="{{ old('nim', $mahasiswa->nim) }}" placeholder="Input NIM">
- @error('nim')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- <div class="form-group">
- <label for="nama">Nama</label>
- <input type="text" name="nama" class="form-control @error('nama') is-invalid @enderror" id=" nama"
- value="{{ old('nama', $mahasiswa->nama) }}" placeholder="Input Nama Mahasiswa">
- @error('nama')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- <div class="form-row">
- <div class="form-group col-md-12">
- <label for="jenis_kelamin">Jenis Kelamin</label>
- <select name="jenis_kelamin" id="jenis_kelamin"
- class="@error('jenis_kelamin') is-invalid @enderror custom-select">
- <option @if ($mahasiswa->jenis_kelamin == 'Laki-laki') selected @endif value="Laki-laki">Laki-laki</option>
- <option @if ($mahasiswa->jenis_kelamin == 'Perempuan') selected @endif value="Perempuan">Perempuan</option>
- </select>
- @error('jenis_kelamin')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- </div>
- <div class="form-row">
- <div class="form-group col-md-12">
- <label for="prodi">Program Studi</label>
- <select name="prodi" id="prodi" class="@error('prodi') is-invalid @enderror custom-select">
- <option @if ($mahasiswa->prodi == 'Matematika') selected @endif value="Matematika">Matematika</option>
- <option @if ($mahasiswa->prodi == 'Statistika') selected @endif value="Statistika">Statistika</option>
- <option @if ($mahasiswa->prodi == 'Sistem Informasi') selected @endif value="Sistem Informasi">Sistem
- Informasi</option>
- </select>
- @error('prodi')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- </div>
- <div class="text-center">
- <button type="submit" class="btn btn-primary">Simpan</button>
- </div>
- </form>
- </div>
- </div>
- @endsection
Buka file mahasiswa.blade.php, kemudian tambahkan script berikut :
- @extends('templates.index')
-
- @section('content')
- @if (session('success'))
- <div class="alert alert-success">
- {{ session('success') }}
- </div>
- @endif
-
- @if (session('error'))
- <div class="alert alert-error">
- {{ session('error') }}
- </div>
- @endif
-
- <div class="card">
- <div class="card-header">
- <a class="btn btn-sm btn-primary" href="{{ route('mahasiswa.create') }}"> <i class="fa fa-plus-square"></i>
- Mahasiswa</a>
- </div>
- <div class="card-body">
- <table class="table table-hover table-striped">
- <thead class="bg-primary">
- <tr class="text-capitalize">
- <th>no</th>
- <th>nim</th>
- <th>Nama</th>
- <th>Jenis Kelamin</th>
- <th>Prodi</th>
- <th>Opsi</th>
- </tr>
- </thead>
- <tbody>
- @if (empty($mahasiswa))
- <span class="alert">data Tidak Ditemukan!</span>
- @endif
- @foreach ($mahasiswa as $val => $mhs)
- <tr>
- <td>{{ $val + 1 }}</td>
- <td>{{ $mhs->nim }}</td>
- <td>{{ $mhs->nama }}</td>
- <td>{{ $mhs->jenis_kelamin }}</td>
- <td>{{ $mhs->prodi }}</td>
- <td>
- <a class="btn btn-sm btn-info" href="{{ route('mahasiswa.edit', $mhs->id) }}"><i
- class="fas fa-pen"></i></a>
- <form action="{{ route('mahasiswa.destroy', $mhs->id) }}" method="post"
- class="d-inline">
- @method('delete')
- @csrf
- <button type="submit" class="btn btn-sm btn-danger mx-2"><i
- class="fas fa-trash"></i></button>
- </form>
- </td>
- </tr>
- @endforeach
- </tbody>
- </table>
- </div>
- </div>
- @endsection
@extends('templates.index')
@section('content')
@if (session('success'))
<div class="alert alert-success">
{{ session('success') }}
</div>
@endif
@if (session('error'))
<div class="alert alert-error">
{{ session('error') }}
</div>
@endif
<div class="card">
<div class="card-header">
<a class="btn btn-sm btn-primary" href="{{ route('mahasiswa.create') }}"> <i class="fa fa-plus-square"></i>
Mahasiswa</a>
</div>
<div class="card-body">
<table class="table table-hover table-striped">
<thead class="bg-primary">
<tr class="text-capitalize">
<th>no</th>
<th>nim</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Prodi</th>
<th>Opsi</th>
</tr>
</thead>
<tbody>
@if (empty($mahasiswa))
<span class="alert">data Tidak Ditemukan!</span>
@endif
@foreach ($mahasiswa as $val => $mhs)
<tr>
<td>{{ $val + 1 }}</td>
<td>{{ $mhs->nim }}</td>
<td>{{ $mhs->nama }}</td>
<td>{{ $mhs->jenis_kelamin }}</td>
<td>{{ $mhs->prodi }}</td>
<td>
<a class="btn btn-sm btn-info" href="{{ route('mahasiswa.edit', $mhs->id) }}"><i
class="fas fa-pen"></i></a>
<form action="{{ route('mahasiswa.destroy', $mhs->id) }}" method="post"
class="d-inline">
@method('delete')
@csrf
<button type="submit" class="btn btn-sm btn-danger mx-2"><i
class="fas fa-trash"></i></button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endsection
Buka file tambah_mahasiswa.blade.php, kemudian tambahkan script berikut :
- @extends('templates.index')
- @section('content')
- <div class="card">
- <div class="card-header">
- </div>
- <div class="card-body">
- <form action="{{ route('mahasiswa.store') }}" method="POST">
- @csrf
- <div class="form-group">
- <label for="nim">NIM</label>
- <input type="number" name="nim" class="form-control @error('nim') is-invalid @enderror" id="nim"
- value="{{ old('nim') }}" placeholder="Input NIM">
- @error('nim')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- <div class="form-group">
- <label for="nama">Nama</label>
- <input type="text" name="nama" class="form-control @error('nama') is-invalid @enderror" id=" nama"
- value="{{ old('nama') }}" placeholder="Input Nama Mahasiswa">
- @error('nama')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- <div class="form-row">
- <div class="form-group col-md-12">
- <label for="jenis_kelamin">Jenis Kelamin</label>
- <select name="jenis_kelamin" id="jenis_kelamin"
- class="@error('jenis_kelamin') is-invalid @enderror custom-select">
- <option value="">-- Pilih Jenis Kelamin --</option>
- <option value="Laki-laki">Laki-laki</option>
- <option value="Perempuan">Perempuan</option>
- </select>
- @error('jenis_kelamin')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- </div>
- <div class="form-row">
- <div class="form-group col-md-12">
- <label for="prodi">Program Studi</label>
- <select name="prodi" id="prodi" class="@error('prodi') is-invalid @enderror custom-select">
- <option value="">-- Pilih Program Studi --</option>
- <option value="Matematika">Matematika</option>
- <option value="Statistika">Statistika</option>
- <option value="Sistem Informasi">Sistem Informasi</option>
- </select>
- @error('prodi')
- <div class="invalid-feedback">
- {{ $message }}
- </div>
- @enderror
- </div>
- </div>
- <div class="text-center">
- <button type="submit" class="btn btn-primary">Simpan</button>
- </div>
- </form>
- </div>
- </div>
- @endsection
Menambahkan Route
Buka file web.php pada folder routes, lalu tambahkan script berikut :
use App\Http\Controllers\MahasiswaController;
Route::resource('mahasiswa', MahasiswaController::class);
seperti petunjuk gambar berikut :
Testing Fitur CRUD
Jalakan LDS atau Local Develoment Serve Laravel dengan menuliskan perintah berikut pada terminal :
php artisan serve
Tunggu sampai Local Development Servenya berhasil dijalankan dengan ditandai seperti contoh berikut :
Kemudian buka atau kunjungi URL berikut pada web browser http://127.0.0.1:8000/mahasiswa , maka akan tampil sebagai berikut :
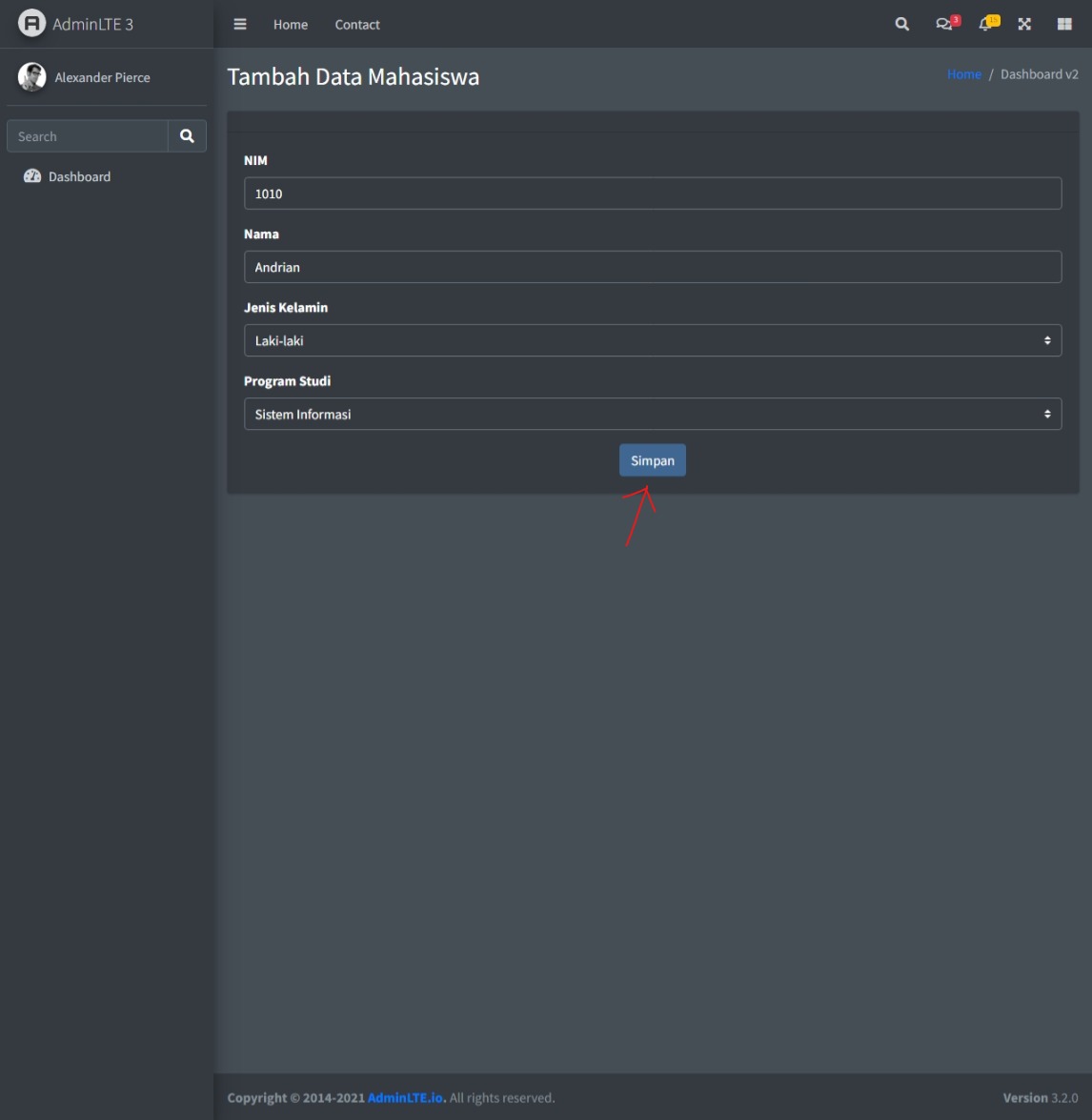
Uji coba fitur Tambah Data, klik tombol tambah data Mahasiswa, maka teman-teman akan diarahkan ke halaman tambah data seperti berikut :
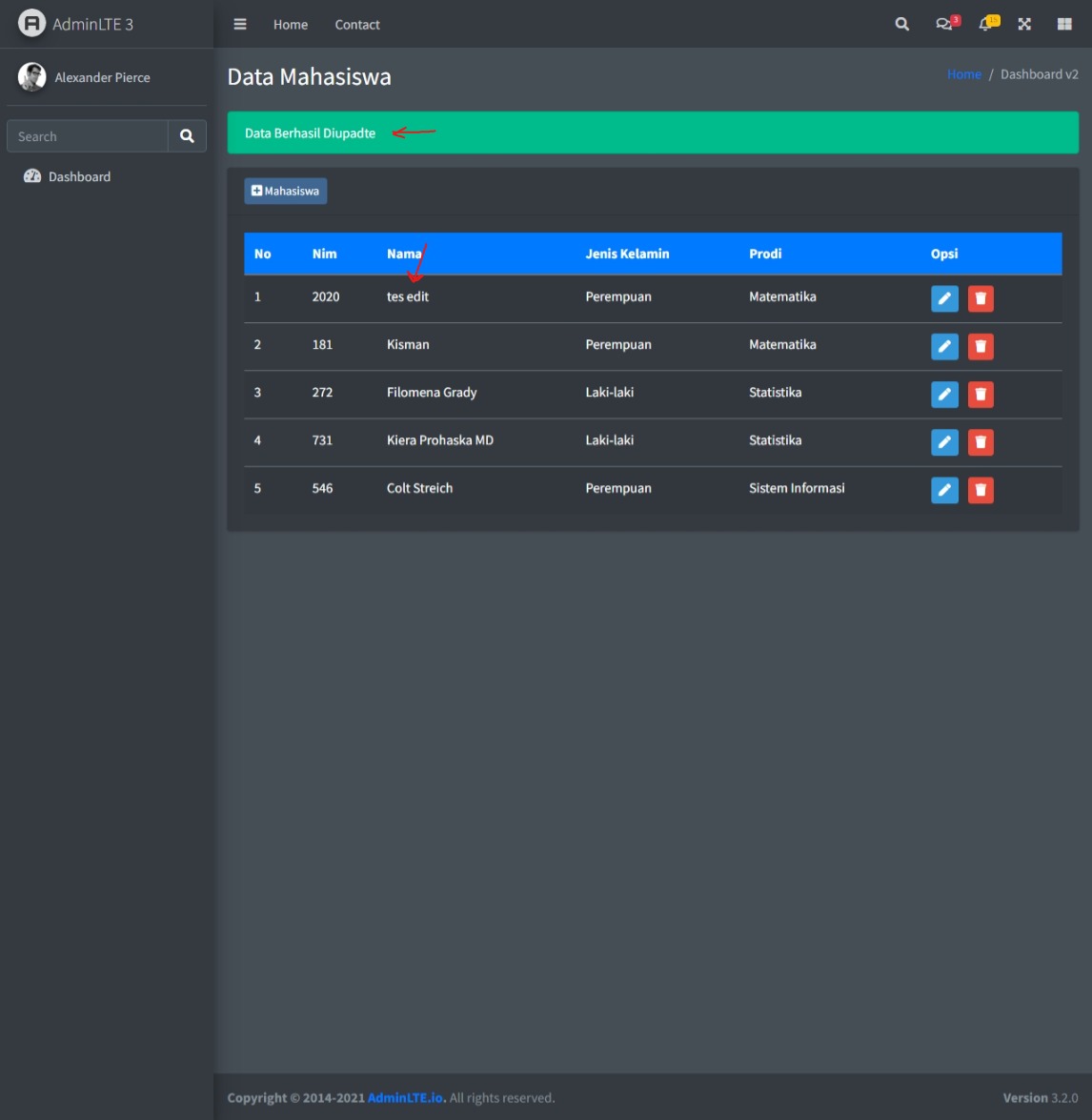
Uji coba fitur Edit Data, klik tombol dengan icon pen, maka teman-teman akan diarahkan ke halaman edit data seperti berikut :
Pada gambar diatas saya mengedit data nama yang sebelumnya Andrian menjadi tes edit, kemudian klik tombol simpan
Setelah mengklik tombol simpan maka akan ada notif atau alert "Data berhasil Diupadate" dan terlihat bawah data dengan nama andrian telah berubah menjadi tes edit.
Untuk testing hapus atau delete data, teman-teman silahkan testing sendiri untuk memastikan apakah fitur hapus data berhasil dijalankan atau tidak.
Sampai disini kita telah berhasil membuat fitur CRUD pada project Laravel, gimana teman-teman mudah bukan? bukan...! 😂
Saya rasa cukup sampai disini dulu tutorial kali ini jika ada yang ingin teman-teman tanyakan jagan ragu untuk bertanya pada kolom komentar dan sampai jumap pada tutorial-turorial berikutnya semoga bermanfaat byee..byee 🙌
Tags
Laravel























Aliasing 'Mahasiswa' to 'App\Models\Mahasiswa' for this Tinker session.
ردحذفIlluminate\Database\QueryException with message 'SQLSTATE[42S02]: Base table or view not found: 1146 Table 'crud.mahasiswas' doesn't exist (SQL: insert into `mahasiswas` (`nim`, `nama`, `jenis_kelamin`, `prodi`, `updated_at`, `created_at`) values (215, Ms. Shanny Pollich, Perempuan,
Matematika, 2022-05-11 16:16:28, 2022-05-11 16:16:28))'
itu error karena nama tabel yang ada di database tidak sama dengan nama tabel yang mau diisikan fake data, solusinya adalah tambahkan nama dari tabel yang ada di database ke model dengan dengan cara tambahkan script berikut protected $table = 'mahasiswa';
حذفprotected $primaryKey = 'id';
protected $fillable = ['nim', 'nama', 'jenis_kelamin', 'prodi'];
Baggoogs
ردحذف