Selamat datang di website CopyPasteKode, pada tutorial kali ini kita akan belajar bagaimana cara atau teknik templating di Codeigniter 4.
Layout / template digunakan untuk mempermudah kita dalam mengatur tampilan halaman aplikasi yang sedang dibuat, ada beberapa bagian template yang bersifat statis atau tetap dan ada juga template yang bersifat dinamis atau berubah-ubah sesuai isi content.
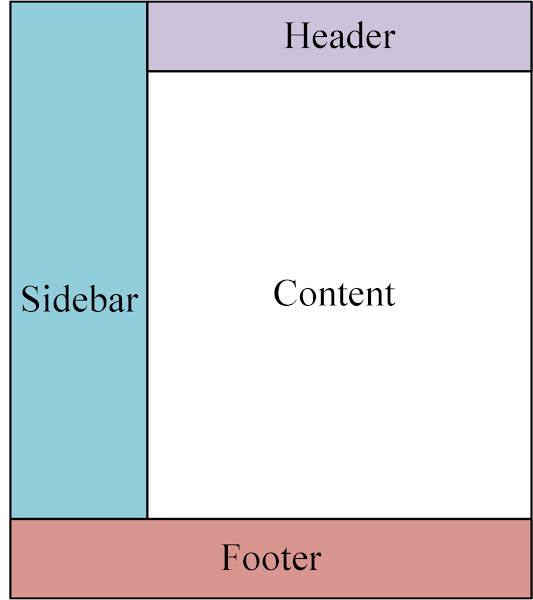
Contoh ilustrasi template pada website :

Keterangan :
1. Header
2. Sidebar
3. Content dan
4. Footer
Pada Header, Sidebar dan Footer bersifat statis sedangkan Content bersifat dinamis tergantung apa yang akan kita isikan pada Content tersebut.
Bagi teman-teman mungkin ada yang pernah menggunakan CI 3 atau Codeigniter 3, layout / templating di CI 4 sangat berbeda dengan CI 3, konsep pembuatan layout di Codeigniter 4 ini mirip dengan konsep templating pada Laravel, untuk teman-teman yang sudah atau pernah menggunakan atau mencoba Framework Laravel pasti akan lebih mudah memahami konsep layout di Framework Codeigniter 4 ini.
Cukup sekian pembahasan mengenai layout / template, langsung saja kita mulai project templating kita.
Install codeigniter 4
Karena tutorial kita kali ini adalah membuat layout / template di Codeigniter 4, tentunya teman-teman sudah mempunyai folder project Codeigniter pada Laptop atau PC kalian,bagi yang belum mendownload, teman-teman bisa download secara manual ataupun dengan menggunakan composer pada link dibawah
Jika teman-teman sudah selesai mendownload file Codeingniter 4, mari kita lanjutkan tutorial kita, disini saya akan menggunakan template gratis dari SB Admin 2, yang saya download pada link : https://startbootstrap.com/previews/sb-admin-2
Baiklah Jika teman-teman telah mendownload Codeigniter 4 dan Template SB Admin 2, langsung saja kita mulai templating kita.
Pertama-tama kita extract file Codeingniter 4 bagi yang mendownload secara manual dan extract juga file template sb-adminnya. Kemudian buka folder startbootstrap-sb-admin-2-gh-pages yang telah di extract lalu copy folder :
- css
- img
- js
- vendor
Setelah itu kita paste pada project Codeigniter 4 kita, pada folder public
Disini saya akan menamakan project Codeigniter 4 saya dengan nama Project, untuk pemberian nama kalian bebas menamainya sesuka hati.
kemudian jalankan Project Codeigniter 4 pada web browser, dengan cara meng-klik kanan pada folder project Codeigniter 4 kalian lalu pilih Open in Windows Terminal atau Git Bash Here untuk yang menggunakan GIT setelah itu tuliskan code php spark serve, tunggu sampai serve nya berhasil dijalankan atau muncul tulisan :
Codeigniter development server started on http//:localhost:8080
Jika server nya sudah dalam kondisi on teman-teman bisa langsung menjalankan project Codeigniter 4 ini pada web browser kesayangan kalian, dengan cara menuliskan http//:localhost:8080 pada kolom pencarian kira-kira seperti dibawah ini:
Maka akan tampil halaman default bawaan Codeigniter 4 sebagai berikut :
sampai disini kita telah berhasil menjalankan Project Codeigniter 4 kita, lalu bagaimana cara kita menambahkan / membuat template pada Project kita? Baiklah tanpa berlama-lama langsung saja kita mulai project templating kita, langkah-langkah yang harus di lakukan adalah membuat folder baru pada folder view dengan nama templates.
Setelah folder dengan nama templates telah dibuat lalu tambahkan 1 file baru didalam folder templates dengan nama layout.php, sehingga menjadi seperti :
Setelah itu, kita kembali ke folder template SB admin kemudian cari file bernama index.html double click pada file index.php hingga muncul tampilan seperti gambar di bawah ini pada web browser kalian.
Kemudian klik kanan lalu pilih View page source atau dengan menekan Ctrl+U hingga script halaman tersebut muncul, disini kalian tinggal meng-copy semua kode atau scriptnya dengan cara Ctrl+A lalu Ctrl+C lalu paste kan pada file layout.php yang telah kita buat tadi. Sehingga menjadi seperti gambar dibawah:
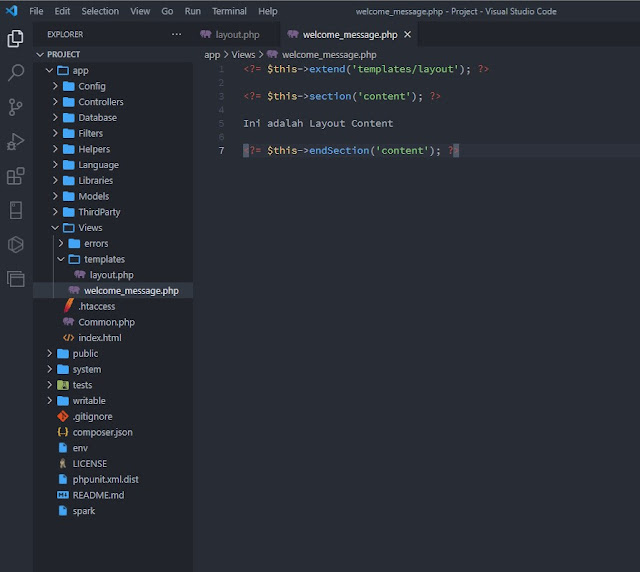
Lanjut modifikasi file dengan nama welcome_message.php yang berada didalam folder Views, hapus kode atau script pada file welcome_message.php lalu tuliskan kode / script berikut :
<?= $this->extend('templates/layout'); ?>
<?= $this->section('content'); ?>
Ini adalah Layout Content
<?= $this->endSection('content'); ?> sehingga menjadi seperti berikut :

Penjelasan :
- Pada line 1 kita menggunakan perintah <?= $this->extend('templates/layout');?> dengan nilai parameter ‘templates/layout‘, yang artinya view ini akan menggunakan templates dengan nama layout.php yang berada pada folder app/views/templates.
- Line 3 kita menggunakan perintah <?= $this->section(‘content’);?> yang artinya kita akan mengisi section dengan nama content, di file layout.php.
- Line 5 "Ini adalah Layout Content" adalah tempat dimana kita akan mengisi Content kita.
- Line 7 <?= $this->endSection();?> sebagai penutup dari <?= $this>section(‘content’);?>
- Sampai disini template kita sudah hampir jadi kita hanya perlu merender isi dari file welcome_message.php agar menyatu dengan templates SB Admin 2. Bagaimana cara merender isi file welcome_message.php, caranya tentunya sangat mudah, kita hanya perlu meng-copy kode / script ini : <?= $this->renderSection('content'); ?> . Sebelum kita pastekan kodenya pada layout.php kita hapus beberapa baris kode di dlaman file layout.php mulai dari baris 369 s/d 692.Lalu pastekan kode diatas pada file layout.php di antara tag:
<div class="container-fluid">
<?= $this->renderSection('content'); ?>
</div>
seperti gambar berikut :
kembali ke web browser isikan http://localhost:8080 pada kolom pencarian atau refresh tab yang sebelumnya digunakan untuk mengunjungi http://localhost:8080. Maka hasilnya akan seperti
di bawa ini :
Sebenarnya sampai sini pembuatan template kita sudah berhasil ya teman-teman, namun template nya hanya tampil pada saat Controller dengan Method nama index saja selain itu template nya akan rusak / berantakan, seperti ini :
Lalu bagaimana cara agar bisa di pakai untuk semua method pada Controller?, teman-teman hanya perlu menambahkan alamat dimana resource yang digunakan dengan menambahkan kode <?= base_url();?>/ pada href pada tag <link> dan juga tag <script> pada file layout.php,
Buka file layout.php pada Folder Views/templates/layout.php kemudian cari tulisan <link dengan cara Ctrl+F kemudian ketikan <link , kemudian petunjuk seperti contoh dibawah :
 |
| file layout.php |
Ubah menjadi :
Lakukan hal yang sama untuk mencari dan mengubah alamat source pada tag <script>
dengan cara Ctrl+F dan ketikan <script seperti gambar dibawah :
 |
| file layout.php |
Menjadi seperti :














templatingnya bisa bg. tpi klo di halaman selain index dari controller templatenya kyk rusak gtu, gimana cara solvenya ya bg?
ردحذفCoba dibaca lagi bro artikelnya udh saya update kok. Soalnya ga bisa ketikan script di kolom komentar, semoga membatu ^-^
حذفKok error ya bg? Pass nulis kode
ردحذفextend('templates/layout'); section('content');?>
endSection('content');?>
Itu kenapa ya bg?
ohh iya ada kesalahan pada penulisan scriptnya karena penulisan blog pada mode html akan mengahpus text yg bekaitan dengan <?php tapi saya sudah mengaupdate codenya sobat bisa cek kembali atau langsung mendownload sourcodenya ^-^
حذف