Selamat datang di website CopypasteKode, Pada tutorial sebelumnya kita telah berhasil membuat database beserta table dan pada tutorial kali ini kita akan masuk pada seri tutorial part #2 yaitu membuat folder project dan koneksi database.
Karena tutorial kali merupakan tutorial bersambung, maka dari itu saya sarankan teman-teman yang mengikuti tutorial ini agar mulai dari tutorial part #1 hingga selesai, agar teman-teman tidak mengalami kesulitan dalam mengikuti seri tutorial kali ini, berikut adalah seri tutorial sebelumnya :
Disini saya mengasumsikan teman-teman sudah mengikuti seri tutorial part sebelumnya pada link diatas.
Seperti biasa sebelum kita masuk pada tutorial, penting untuk mengetahui prosedur atau langkah-langkah yang akan kita lakukan pada tutorial kali ini, dengan tujuan tutorial-nya lebih mudah dipahami dan lebih terstruktur, berikut langkah-langkah-nya :
- Mendownload template AdminLTE 3
- Integrasi Template AdminLTE
Mendownload Template AdminLTE 3
Silahkan teman-teman kunjungi link berikut https://github.com/ColorlibHQ/AdminLTE/releases
Setelah teman-teman mengklik link diatas maka teman-teman akan diarahkan ke github.com untuk mendownload source codenya, ikuti petunjuk berikut untuk mendownload :
Integrasi Template AdminLTE 3
Jika sudah mendownload file template AdminLTE diatas, ekstrak file tersebut kemudian copy folder dist dan plugins, seperti petunjuk gambar berikut :
Buat folder baru dengan nama public didalam project crud seperti contoh berikut :
Lalu paste atau tempel folder dist dan plugins didalam folder public, seperti contoh berikut :
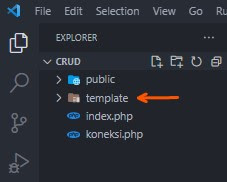
Jika sudah melakukan seperti langkah diatas, buka project crud dengan visual studio code, kemudian tambahkan folder baru dengan nama template, seperti petunjuk berikut :
Tambahkan beberapa file berikut ke dalam folder template :
- footer.php
- header.php
- sidebar.php
- topbar.php
Tambahkan script berikut pada file footer.php
</div>
<!-- /.content-wrapper -->
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
<!-- /.control-sidebar -->
<!-- Main Footer -->
<footer class="main-footer text-center">
<strong>Copyright © Aplikasi CRUD <?= date('Y'); ?>.</strong>
All rights reserved.
<div class="float-right d-none d-sm-inline-block">
</div>
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED SCRIPTS -->
<!-- jQuery -->
<script src="public/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap -->
<script src="public/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- overlayScrollbars -->
<script src="public/plugins/overlayScrollbars/js/jquery.overlayScrollbars.min.js"></script>
<!-- AdminLTE App -->
<script src="public/dist/js/adminlte.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="public/dist/js/demo.js"></script>
<!-- AdminLTE dashboard demo (This is only for demo purposes) -->
<script src="public/dist/js/pages/dashboard2.js"></script>
<script>
$(document).ready(function() {
$('.preloader').fadeOut();
$('.loader-image').delay(350).fadeOut('slow');
$('#img').removeClass('preloader');
}); //window load End
</script>
</body>
</html>Tambahkan script berikut pada file header.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?= $thisPage; ?></title>
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="public/plugins/fontawesome-free/css/all.min.css">
<!-- overlayScrollbars -->
<link rel="stylesheet" href="public/plugins/overlayScrollbars/css/OverlayScrollbars.min.css ">
<!-- Theme style -->
<link rel="stylesheet" href="public/dist/css/adminlte.min.css">
</head>
<body class="hold-transition sidebar-mini layout-fixed layout-navbar-fixed layout-footer">
<div class="wrapper">
<!-- Preloader -->
<div class="preloader flex-column justify-content-center align-items-center">
<img id="img" class="loader-image" src="public/dist/img/spinner/spinner.gif" height="120" width="120">
</div>
Tambahkan script berikut pada file sidebar.php
<!-- Main Sidebar Container -->
<aside class="main-sidebar sidebar-dark-white elevation-4" style="background-color: darkslateblue;">
<!-- Brand Logo -->
<div class="brand-link text-center" style="background-color: darkslateblue;">
<span class="brand-text font-weight-light"><i class="fas fa-code"></i> Aplikasi CRUD</span>
</div>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<!-- Add icons to the links using the .nav-icon class
with font-awesome or any other icon font library -->
<li class="nav-item menu-open">
<!-- <ul class="nav nav-treeview"> -->
<li class="nav-item">
<a href="dashboard.php" class="nav-link <?= $thisPage == "Dashboard" ? "active" : '' ?>">
<i class="nav-icon fas fa-tachometer-alt"></i>
<p>Dashboard</p>
</a>
</li>
<!-- </ul> -->
</li>
<li class="nav-item">
<a href="index.php" class="nav-link nav-link <?= $thisPage == "Index" ? "active" : '' ?> ">
<i class="nav-icon fas fa-table"></i>
<p>
Data Mahasiswa
</p>
</a>
</li>
<li class="nav-item">
<a href="https://drive.google.com/file/d/1mzhlTRO1n0iwRio7Qus3RJeOLu09H1c3/view?usp=sharing" class="nav-link">
<i class="nav-icon fas fa-file"></i>
<p>Documentation</p>
</a>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
Tambahkan script berikut pada file topbar.php
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-light ">
<!-- Left navbar links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
</ul>
<!-- Right navbar links -->
<ul class="navbar-nav ml-auto">
<li class="nav-item mt-1">
<a class="nav-link" data-widget="fullscreen" href="#" role="button">
<i class="fas fa-expand-arrows-alt"></i>
</a>
</li>
<li class="nav-item mt-1">
<a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button">
<i class="fas fa-th-large"></i>
</a>
</li>
<li class="nav-item dropdown">
<button role="button" type="button" class="btn dropdown text-white" id="dropdownSubMenu1" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="nav-link dropdown-toggle">
<div class="user-panel py-0 d-flex">
<div class="info">
<a class="d-block text-capitalize">Guest</a>
</div>
<img src="" alt="AdminLTE Logo" class="rounded-circle img-profile" style="opacity: 1">
</div>
</button>
<ul aria-labelledby="dropdownSubMenu1" class="dropdown-menu border-0 shadow">
<li><a href="#" class="dropdown-item">Profil </a></li>
<li><a href="#" class="dropdown-item">Ganti Password</a></li>
<li class="dropdown-divider"></li>
<li><a href="logout.php" class="dropdown-item">Logout</a></li>
</ul>
</li>
</ul>
</nav>
<!-- /.navbar -->
Langkah selanjutnya adalah modifikasi file index.php yang telah kita buat sebelumnya, sebagai berikut :
index.php sebelum di modifikasi :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Data Mahasiswa Pdf</title>
<style type="text/css">
table {
font-family: verdana, arial, sans-serif;
font-size: 11px;
border-width: 1px;
border-color: #000;
border-collapse: collapse;
}
thead {
text-transform: capitalize;
}
.alert {
font-weight: bold;
}
</style>
</head>
<body>
<center>
<font face="" color="black">
<h2 align="center" style="text-transform:uppercase"><u>Testing data dari database</u></h2>
</font>
</center>
<table bordered border="1" style="width: 100%" align="center">
<thead align="center" style="background-color: aqua;">
<tr>
<th style="width: 1%;">No</th>
<th style="width: 5%;">nim</th>
<th style="width: 10%;">nama</th>
<th style="width: 5%;">jenis kelamin</th>
<th style="width: 10%;">Tempat, Tanggal Lahir</th>
<th style="width: 5%;">prodi</th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
include "koneksi.php";
$sql = "select * from tbl_mahasiswa order by nim desc";
$hasil = mysqli_query($kon, $sql);
if (empty($data = mysqli_fetch_array($hasil))) {
echo '<td colspan="6">
<div align="center" class="alert">
Data tidak ditemukan
</div>
</td>';
}
while ($data = mysqli_fetch_array($hasil)) {
$nim = $data['nim'];
$nama = $data['nama'];
$jenis_kelamin = $data['jenis_kelamin'];
$tempat_lahir = $data['tempat_lahir'];
$tanggal_lahir = $data['tanggal_lahir'];
$prodi = $data['prodi'];
?>
<tr style="text-align: center;" class="text-gray-900">
<td style="width: 1%;"><?= $no++; ?></td>
<td class="text-capitalize"><?= $nim; ?></td>
<td class="text-capitalize"><?= $nama; ?></td>
<td><?= $jenis_kelamin; ?></td>
<td class="text-capitalize"><?= $tempat_lahir; ?>, <?= $tanggal_lahir; ?></td>
<td><?= $prodi; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</body>
</html>index.php sesudah di modifikasi :
<?php
session_start();
include "koneksi.php";
$thisPage = "Index";
include "template/header.php";
include "template/sidebar.php";
include "template/topbar.php";
?>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<h3>Data Anggota</h3>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<?php $uri_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);
$uri_segments = explode('/', $uri_path); ?>
<li class="breadcrumb-item"><a href="<?= $uri_segments[0]; ?>"><?= $uri_segments[1]; ?></a></li>
<li class="breadcrumb-item active"><?= $uri_segments[2]; ?></li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<section class="content">
<div class="container-fluid">
<div class="px-2 bg-light mb-2 mt-1">
</div>
<div class="card">
<div class="card-header py-2">
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered table-striped table-hover" width="100%" id="dataTable" cellspacing="0">
<thead style="background-color: darkslateblue;" class="text-white text-capitalize">
<tr style="text-align: center;">
<th style="width: 0.1%;">no</th>
<th style="width: 10%;">Nim</th>
<th style="width: 10%;">Nama</th>
<th style="width: 10%;">Jenis Kelamin</th>
<th style="width: 10%;">Program Studi</th>
<th style="width: 10%;">Foto</th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
$sql = "select * from tbl_mahasiswa order by nim desc";
$hasil = mysqli_query($kon, $sql);
if (empty($data = mysqli_fetch_array($hasil))) {
echo '<td colspan="6">
<div align="center" class="alert alert-danger" role="alert">
Data tidak ditemukan!
</div>
</td>';
}
while ($data = mysqli_fetch_array($hasil)) {
$nim = $data['nim'];
$nama = $data['nama'];
$jenis_kelamin = $data['jenis_kelamin'];
$prodi = $data['prodi'];
?>
<tr style="text-align: center;" class="text-gray-900">
<td style="width: 1%;"><?= $no++; ?></td>
<td><?= $nim; ?></td>
<td class="text-capitalize"><?= $nama; ?></td>
<td><?= $jenis_kelamin; ?></td>
<td><?= $prodi; ?></td>
<td></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
<?php
include "template/footer.php";
?>
Jika sudah modifikasi file index.php, sekarang refresh halaman yang digunkan untuk menampilkan data dari database sebelumnya atau akses link localhost/crud pada web browser, maka akan tampil seperti berikut :
Untuk bagian kolom foto masih kosong, karena kita belum menginputkan foto / gambar, nantinya kita akan menginputkan gambar pada tutorial part membuat crud.
Sampai disini kita telah berhasil menggunakan template AdminLTE 3 pada project crud kita, gimana teman-teman mudah bukan...bukan!... 😂
Saya rasa cukup sampai disini dulu tutorial part #3 kali ini, jika ada yang ingin teman-teman tanyakan / sampaikan jangan ragu untuk mengunjungi kolom komentar dibawah dan sampai jumpa pada tutorial part-part selanjutnya semoga bermanfaat bye...byee 👋
Tags
PHP